
Design
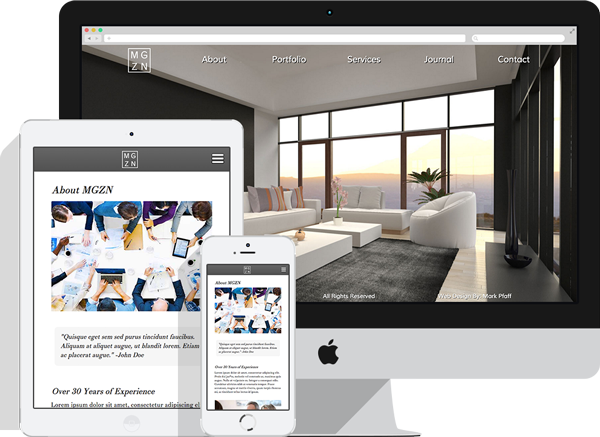
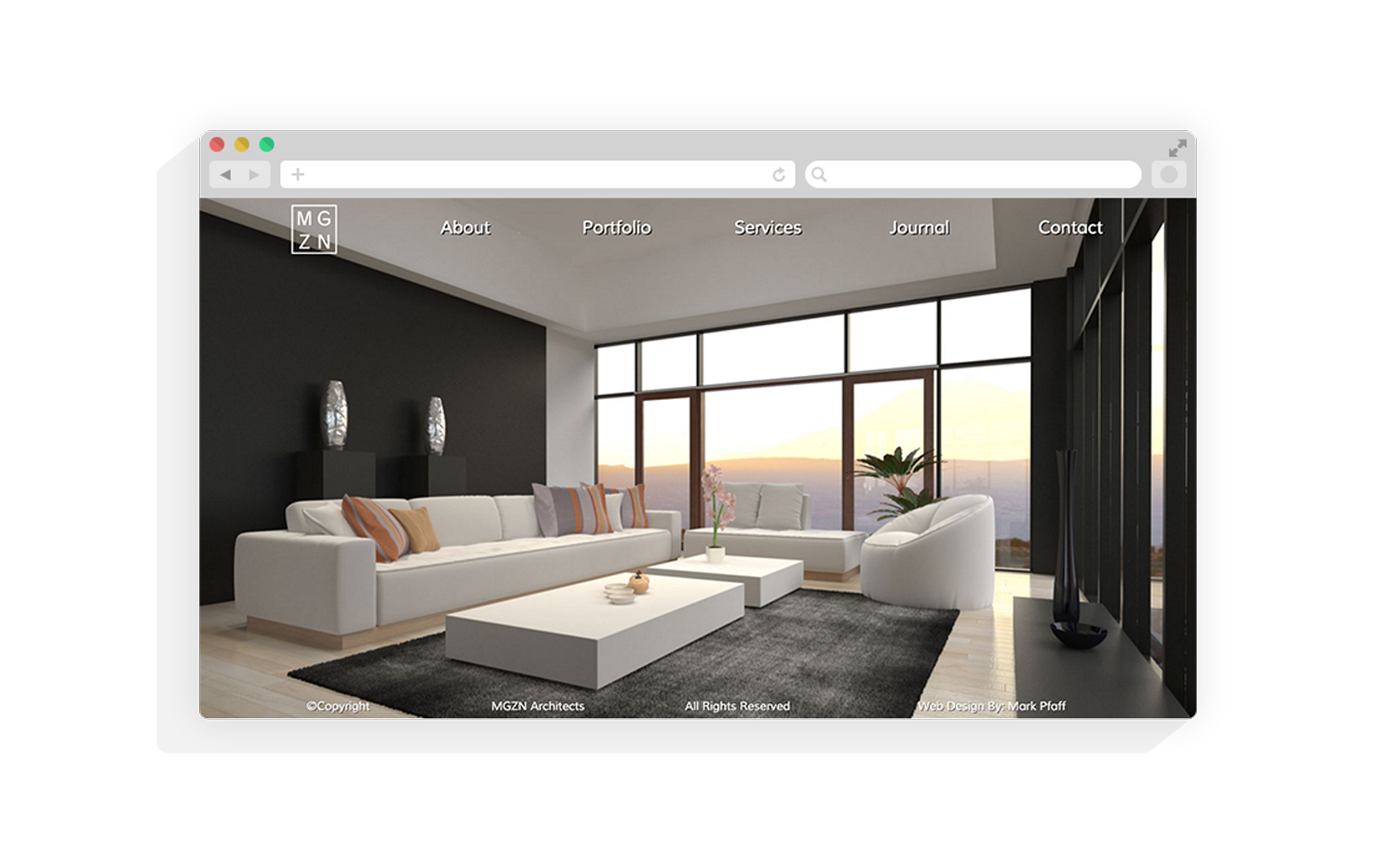
As MGZN's brand is minimalist and modern I sought to create a design that was the same, focusing on imagery while added slight design elements like the menu hover selection that fit with the brand.

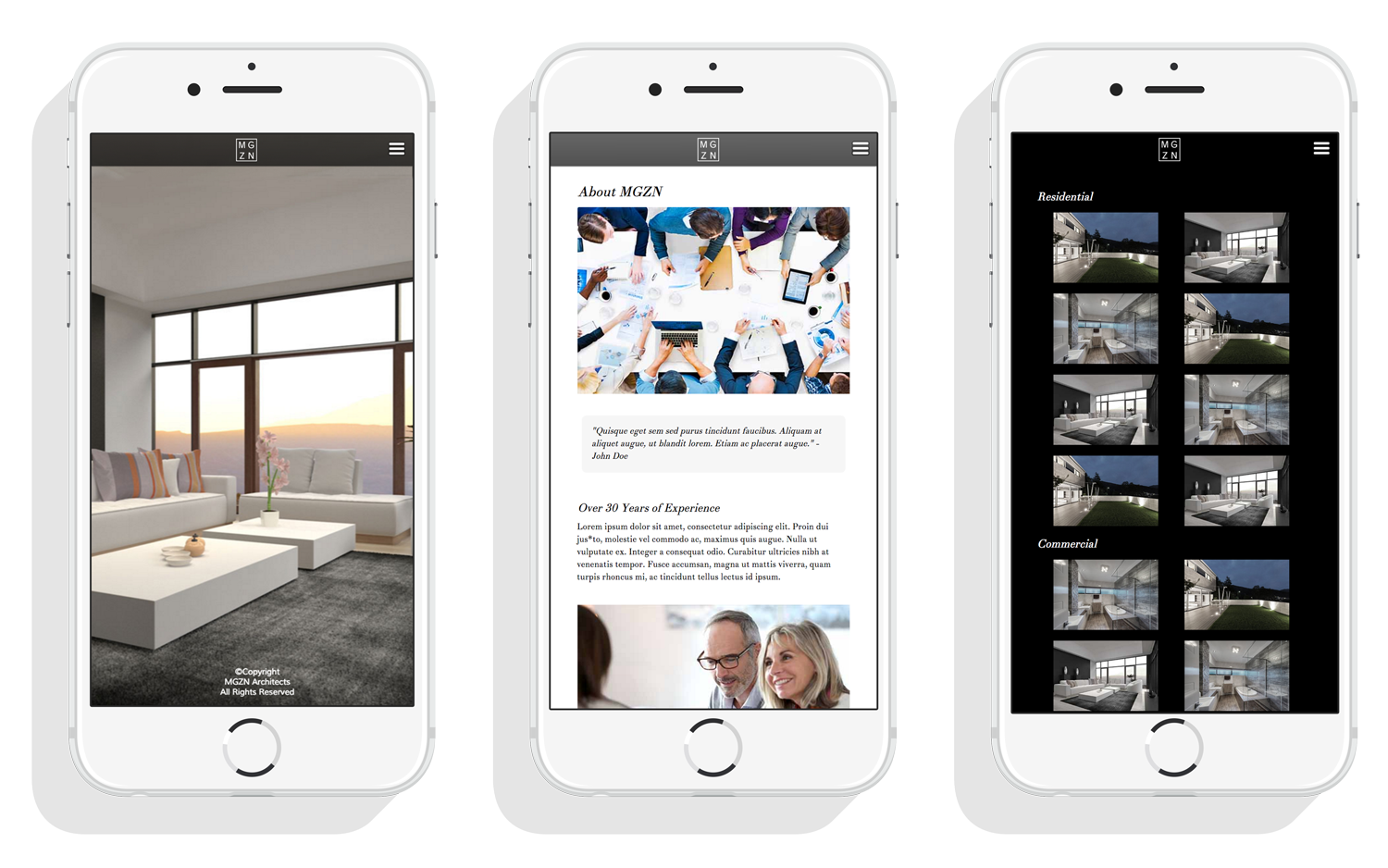
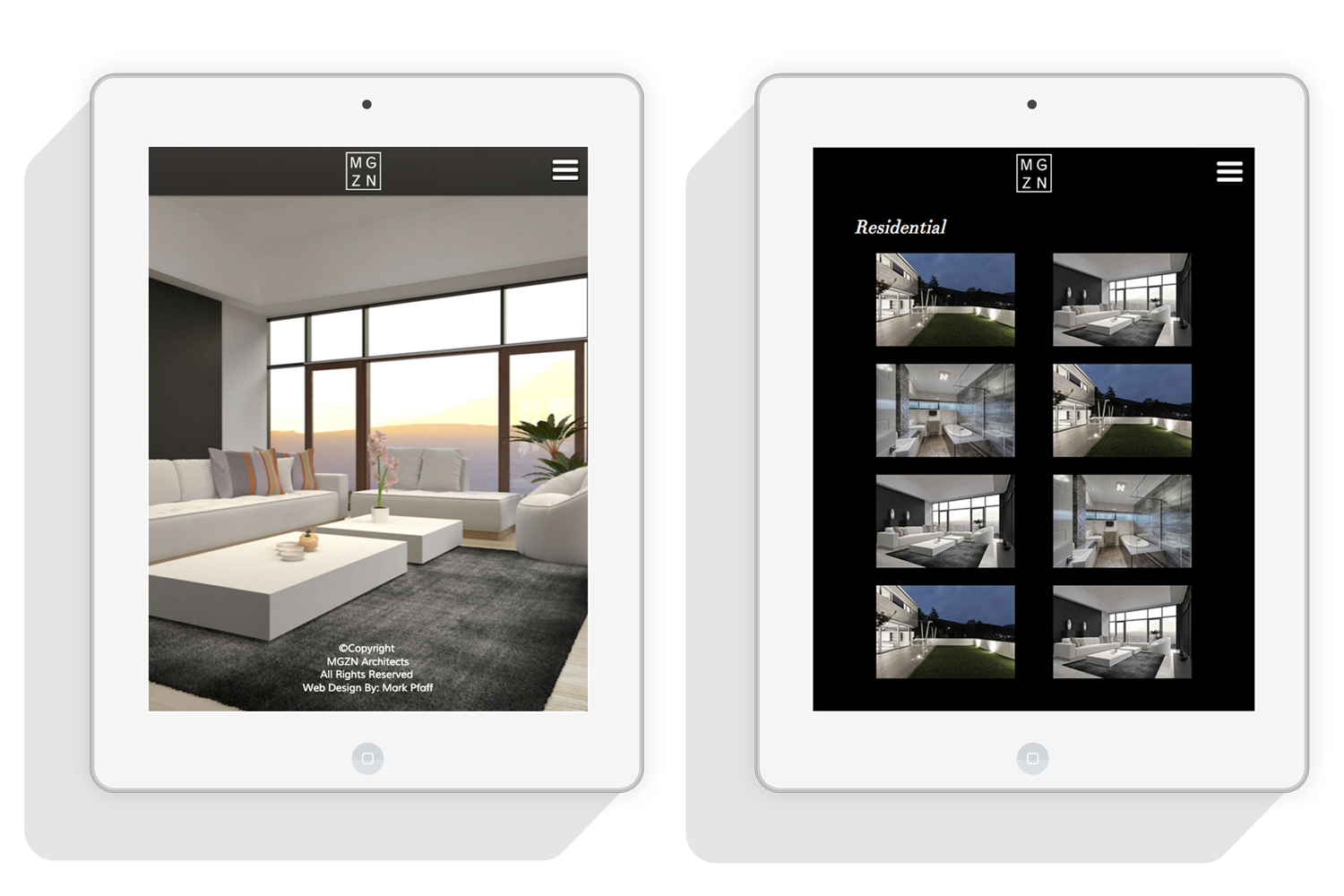
Because MGZN needed to show off their work through photographs and illustrations it necessitated heavy emphasis on imagery. The main page highlights a rotating selection of work with the slider as does the Services page that categorizes works into different applications.

Development
Using PHP I implemented dynamic menus and headers for code optimization and flexibility. I also employed Javascript for the custom hover effects and CSS for the custom background slider. The site is fully responsive incorporating mobile, tablet, and desktop sizes. Content pages include a gallery of portfolio work, blog, about page, and contact page.